教育网站设计指南 | 需在“功能”与“情感”间找到平衡?
教育类网站不仅是信息传递的载体,更是用户获取知识、建立信任的核心渠道。尤其在早期教育领域,网站设计需兼顾专业性、用户体验和情感共鸣。
一、明确核心理念,传递品牌价值
设计方向:
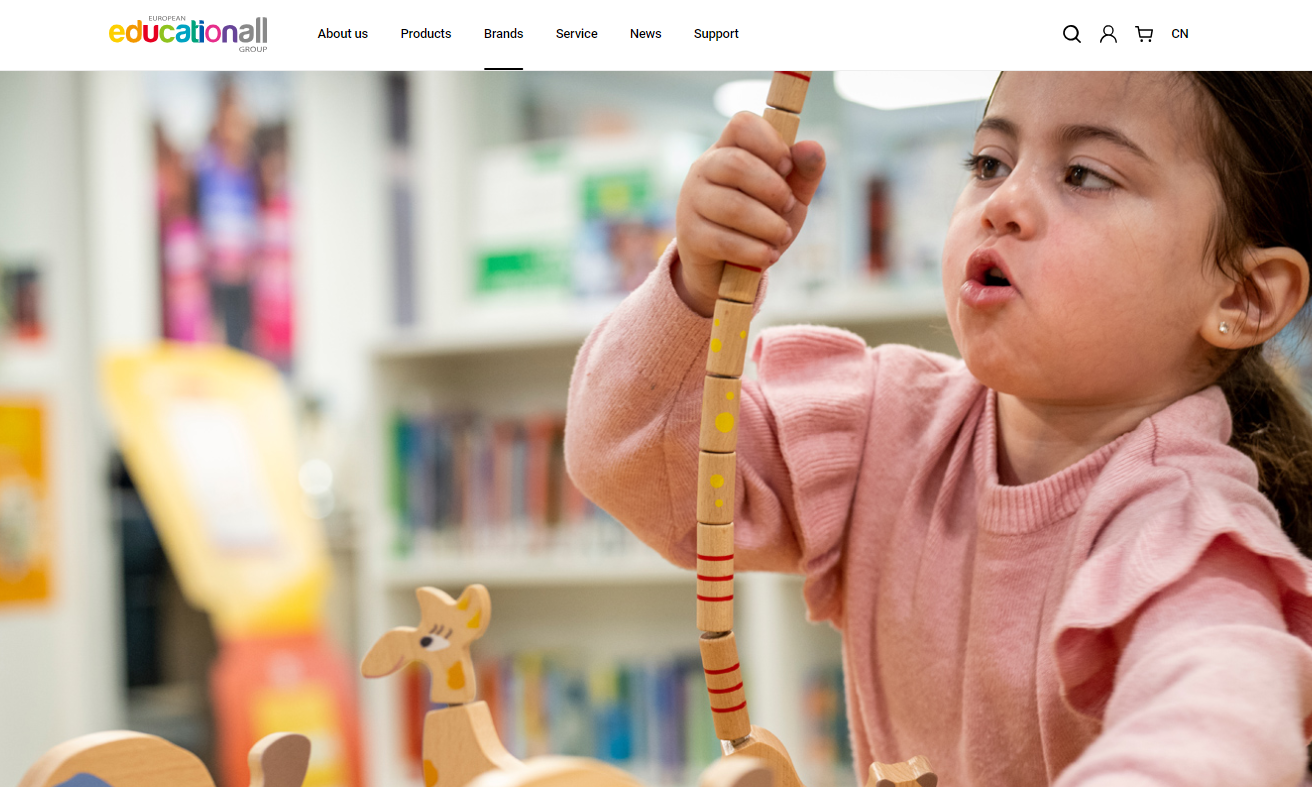
精准定位:围绕目标用户(如家长、教育机构)的核心需求提炼核心理念。例如,案例中的“Empowering Early Childhood Education”直接点明“赋能幼儿教育”,传递了品牌使命。
实践建议:
在首页首屏突出核心标语,搭配动态背景或主题色块,3秒内吸引用户注意力。
避免冗余信息,通过数据、案例或品牌背书(如“欧洲顶级品牌合作”)增强说服力。

二、构建清晰的信息架构
层级分明:采用“总-分”结构,首页展示核心模块(产品、服务、品牌),次级页面细化分类。案例中的区块化排版(如“产品范围”“品牌”“服务”)即为此类设计。
实践建议:
设计“面包屑导航”和页面锚点,帮助用户快速定位内容。

三、色彩与情感化设计
儿童友好元素:针对幼儿教育网站,可加入手绘图标、卡通形象或互动小游戏,降低严肃感。

相关案例
更多案例相关文章
-
五金商城怎么做?这个网站结构太专业了!
2025-04-18 | 案例分析
这个五金商城网站在设计和功能层面具备多项优势,适合用于B2B/B2C的工业品、电动工具等垂直类目电商平台。
-
如何设计一个让客户停留更久的网站首页|以座椅网站为例
2025-04-08 | 案例分析
数据显示,一个新访客平均只花5-10秒就决定是否继续浏览你的网站。 所以,一个好的首页,不是装饰品,而是留住客户、建立信任、引导转化的关键。
-
机器人网站设计,把工业美学玩出高级感
2025-03-05 | 案例分析
在工业设计领域,冰冷的机械与理性的参数往往被视为表达的全部,但一个匿名设计师的极简之作,却以颠覆性的视觉语言证明——工业美学不仅能传递专业,更能编织一场与用户的情感对话。


