高效便捷的产品选型页面该如何设计??
产品选型页面的设计直接影响用户体验和购买决策。一个合理的选型页面可以帮助用户快速筛选符合需求的产品,提高浏览效率。那么,如何优化产品选型页面的设计呢?

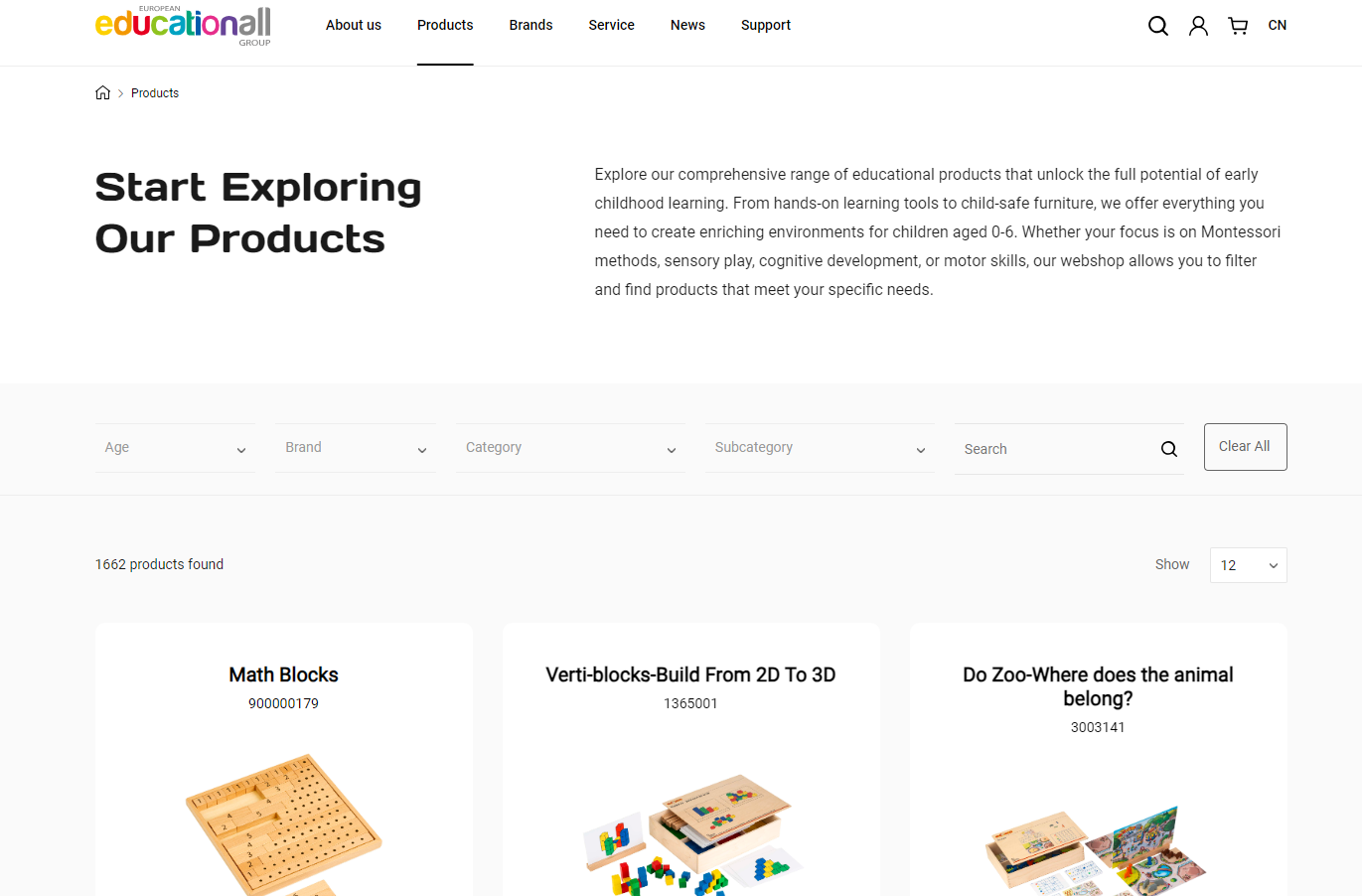
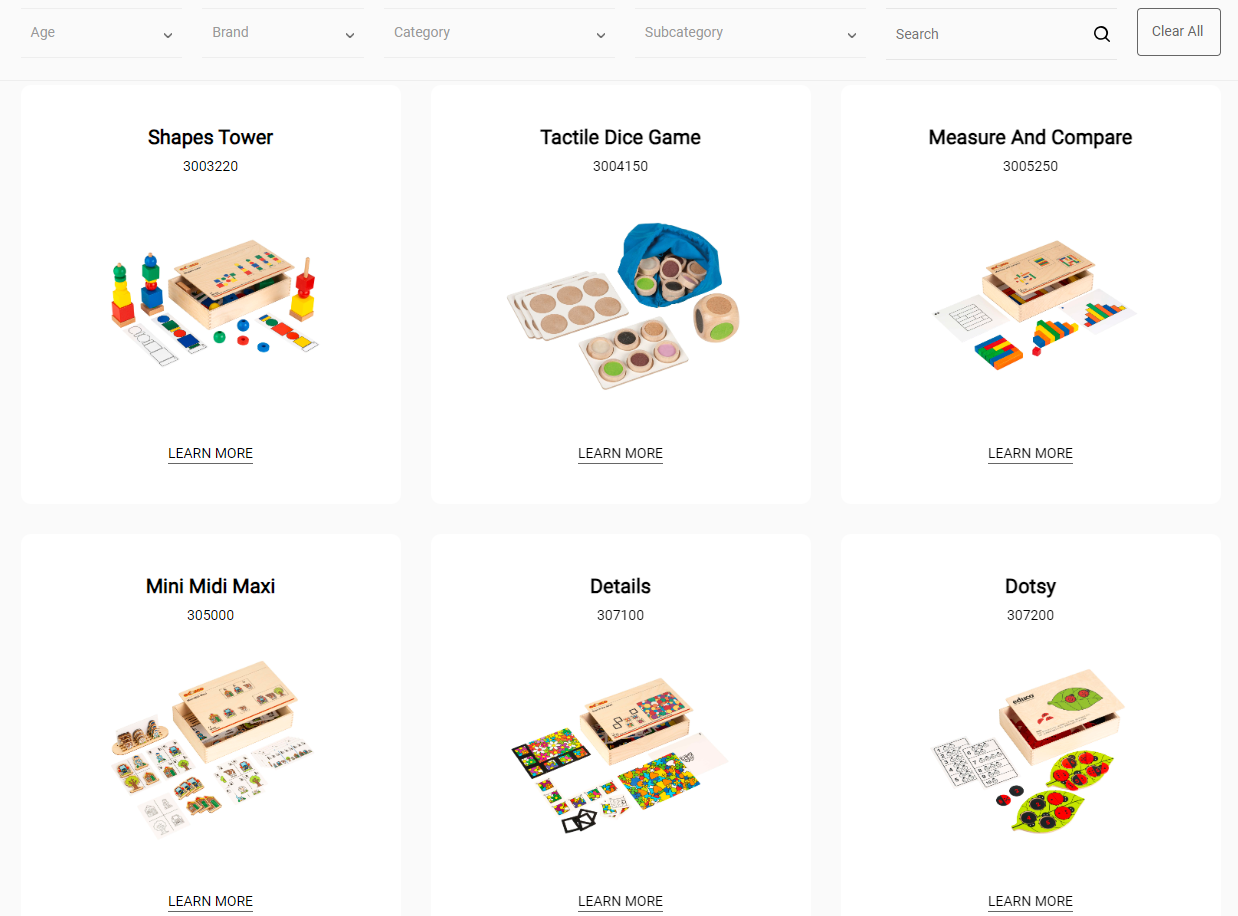
1. 多维度筛选,匹配不同需求
支持按年龄、品牌、类别、子类别等多个维度筛选,方便用户根据自身需求查找产品。多选形式让用户能同时选择多个条件,避免单一筛选带来的局限性。
2. 选择反馈即时可见,提升使用体验
当用户选择筛选条件后,页面会显示符合条件的产品数量,让用户对筛选结果更清晰。如果筛选后产品数量较少或没有结果,用户可以及时调整筛选条件,减少无效操作。
3. 一键清除筛选,简化操作
提供"清除所有筛选"按钮,用户可以随时重置筛选条件,避免手动取消多个选项的繁琐操作,提高使用效率。
4. 可调整每页显示产品数量,灵活浏览
用户可以自由选择每页展示的产品数量,如每页显示12、24或48个产品,满足不同的浏览习惯。这样既能适应想快速浏览更多产品的用户,也能满足喜欢逐个查看详细信息的用户。

一个合理的产品选型页面,应具备多维筛选、即时反馈、快捷清除、灵活展示等特性,让用户筛选产品时更加顺畅。良好的选型体验不仅能提高用户满意度,还能帮助用户更快找到适合的产品。
相关案例
更多案例相关文章
-
法规数据库平台:权威、高效查询的法规服务平台开发
2025-04-28 | 案例分析
本次项目围绕“法规查询与信息服务”为核心定位,面向企业、法律从业者及公众用户,提供法规检索、分类浏览、快速阅读、文件下载等一站式服务。
-
平台网站开发:如何打造高效的二手设备租赁平台
2025-04-28 | 案例分析
在设备租赁行业中,二手设备交易已经成为平台不可或缺的重要业务板块。本项目尤其适合作为工程机械设备租赁、二手设备交易类平台参考。
-
限时折扣专区网站怎么做?需展示哪些内容模块?
2025-04-24 | 案例分析
商城类网站的“折扣页面”不仅是转化率高的营销模块,同时也是提升用户复购与停留时长的关键。你的这张图展示的是一个比较标准的折扣专区页面,整体风格不错。


