企业官网:如何打造极简而又具有视觉冲击力的视觉感?
在视觉设计上,“极简主义”+“视觉冲击力”的结合,已经成为塑造高端、现代、科技感网站的主流趋势。特别是像苹果官网那种“简单而不简单”的视觉体验,更是众多企业效仿的典范。
那么,一个企业官网,究竟如何做到“极简”与“视觉冲击力”并存呢?
一、极简主义的核心:少即是多,但每一处都精致
1. 减法思维,拒绝堆砌
极简设计不是让网站变“空”,而是强调信息的筛选与聚焦。核心信息一句话说清,比如“我们让建站更简单”。,告别繁复花哨的边框、阴影,把精力放在排版、留白上。控制在2-3种主色调,例如黑+白+品牌色(蓝、橙等)。

2. 留白——最贵的设计
苹果官网给人的高级感,很大一部分来源于大胆留白。不要担心页面“空”,留白能提升内容的权重,让用户聚焦核心信息。每个模块间,适当拉大间距,比如标题、图片、文字之间都要有呼吸感。
留白 ≠ 空白,而是给视觉和思考留出空间。

3. 字体也能撑起高级感
无衬线字体:比如思源黑体、苹方,干净利落;英文常用Helvetica、SF Pro。字号大一点:标题字号适当放大,不要小气,比如28px、36px更有视觉冲击力。字重区分:重要信息加粗,不重要信息细体,制造轻重对比。

二、视觉冲击力的秘诀:大图 + 高质感 + 动态细节
1. 大视觉带来第一眼冲击
首屏大图或视频背景:一张高清产品图、一段精致短视频,比一堆文字更具说服力。
产品特写或场景应用图:突出产品质感,比如细节纹理、光影质感,强化品牌高级感。
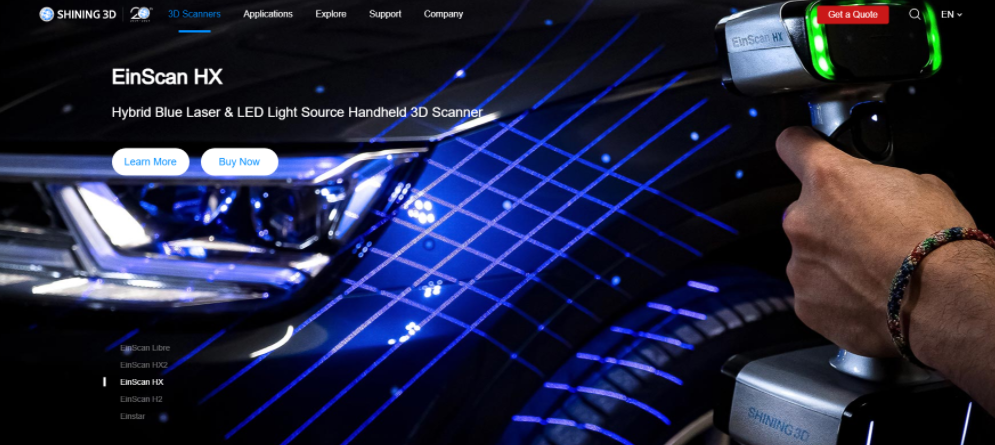
案例启示:Shining 3D、苹果官网、特斯拉官网
✅ 产品特写(比如汽车漆面反光、扫描仪工作场景)
✅ 场景氛围(比如办公室、工业厂房,让产品“落地”)
2. 色彩对比:少但精准
背景:白色、深灰色或黑色为主,突出冷静和专业感。
强调色:用品牌色(蓝、红、橙)点缀,比如按钮、链接,提高点击欲望。
经典配色组合:
黑+白+品牌蓝
深灰+浅灰+亮橙
白+黑+荧光绿
3. 细节动态,提升互动体验
悬停动效:鼠标移到按钮或图片上,轻微放大、变色,让网站有生命感。
滚动视差:页面滚动时,图片缓慢滑动或文字浮现,让网站更具科技感。
模块进入动画:模块进入视线时缓慢淡入,让切换流畅自然。
动效不是炫技,是让体验更加顺滑流畅。

相关案例
更多案例相关文章
-
大学校园网站:老师与课程展示设计指南
2025-04-27 | 网页设计
大学校园网站教师与课程展示系统,应该做到:信息清晰,浏览高效,排版整齐,视觉舒适,通过科学的页面布局与人性化的细节优化,既能提升访客使用体验,也能更好地展现学校整体形象和教学资源优势。
-
网站建设哪家公司做的比较好?要性价比+质量保障的
2025-04-25 | 网页设计
对于网站建设哪家公司做的比较好?这个需要看专业能力、服务体系、案例质量、售后保障几个方面。 根据多年的经验,杭州地区的建站公司技术是比较好的。
-
派迪网站设计专注打造,让客户满载而归
2025-04-15 | 网页设计
在众多网站建设公司里,不少公司喜欢给客户提供两到三套不同风格的设计稿,再附上详细说明,好像选择多多才是王道。


