工业设计视觉指南:为何「局部特写」比「工厂全景」更能打动用户??
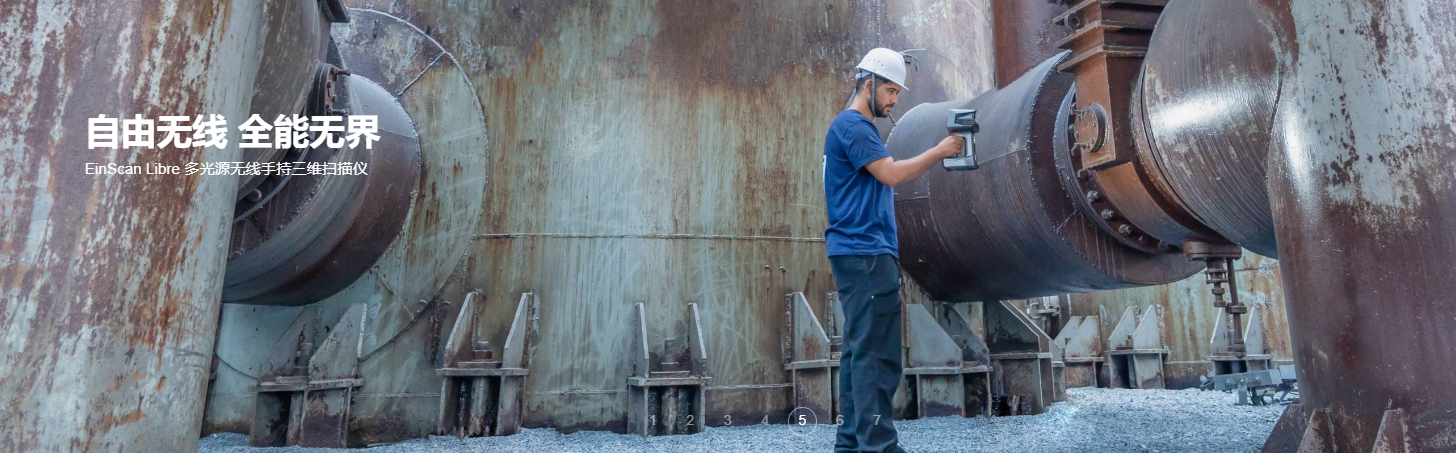
在工业设计领域,视觉呈现是品牌专业度的无声宣言。然而,许多企业官网仍深陷一个经典误区——用宏大的工厂全景图试图证明实力,结果却让用户“迷失在像素森林中”。
本文将通过对比分析,揭秘为何局部特写才是工业设计的视觉王牌,并提供一套可直接复用的实战方法论。
一、工厂全景图的「三大隐形杀伤力」
1. 信息过载,焦点模糊
全景图往往包含厂房、设备、人员等庞杂元素,用户视线无法快速锁定核心信息。
数据印证:眼动实验显示,用户在浏览全景图时平均停留时间仅1.2秒,而局部特写可达3.8秒。
2. 同质化严重,缺乏记忆点
90%的工业网站使用相似的全景构图(蓝天下的整齐厂房+流水线),导致品牌辨识度趋近于零。
用户心理:“看过即忘”成为常态,无法建立差异化认知。
3. 情感隔阂,难以共情
全景图传递的是“企业规模”,而用户真正关心的是“我的问题如何被解决”。
案例对比:某新能源汽车官网用电池电芯的显微级特写(展示蜂窝结构工艺),比工厂航拍图转化率高47%。
二、局部特写的「降维打击优势」
优势1:用细节构建专业信任
技术信仰可视化:
精密齿轮的咬合特写、电路板的镀金焊点、机械臂关节的碳纤维纹理……这些细节瞬间传递“工艺水准”。
实战技巧:采用微距摄影+景深控制,让金属反光、材质肌理成为“不说话的产品经理”。

优势2:创造沉浸式场景联想
代入用户使用场景:
展示机械臂在汽车焊装中的精准定位(局部抓拍火花飞溅瞬间),比空旷厂房更能让车企采购负责人产生共鸣。
数据支撑:B端决策者更关注“设备如何适配产线”,而非“工厂有多大”。

优势3:低成本制造视觉冲击
以小搏大的传播逻辑:
局部特写可通过构图设计(如对角线切割、黄金比例分割)强化张力,一张图即可成为社交媒体传播素材。
案例:某工业传感器品牌将产品剖视图制成动态海报(内部芯片逐层亮起),官网跳出率降低33%。

三、局部特写的「高阶应用公式」
1. 「功能具象化」公式
步骤:拆解产品核心功能→找到物理承载点→极致放大细节
案例:
工业机器人:聚焦柔性夹爪的自适应变形过程(GIF展示抓取不同形状物体)。
数控机床:特写切削刀头的金属碎屑飞溅,搭配参数标注(精度±0.001mm)。
2. 「技术隐喻」公式
步骤:提取技术关键词→转化为视觉符号→局部承载概念
案例:
“防腐蚀”技术:拍摄金属表面镀层截面显微图,用色块标注分子结构。
“节能”特性:对比电机运行时的红外热成像图(局部温度差异可视化)。
3. 「情感钩子」公式
步骤:洞察用户隐性需求→用局部细节回应焦虑
案例:
针对“设备稳定性焦虑”:特写抗震结构中的阻尼器慢动作回弹(视频+文字:“连续10万次冲击零衰减”)。
针对“交付效率焦虑”:拍摄包装环节的激光雕刻流水号特写(“下单72小时直达产线”)。
四、避坑实操清单:从拍摄到落地的全流程指南
拍摄阶段
设备选择:微距镜头必备,搭配环形补光灯突显材质细节。
构图法则:留白不超过30%,主体占据视觉重心(参考斐波那契螺旋线)。
后期处理
调色规范:冷色调(蓝灰、银灰)传递科技感,慎用暖色滤镜。
信息叠加:在特写图上直接标注技术参数(如硬度HRC值、防护等级IP68),但需控制字体透明度避免喧宾夺主。
页面应用
首屏战略:用一张高冲击力特写图替代全景Banner,下方紧接核心价值主张。
详情页逻辑:采用“局部特写→场景应用→技术原理”递进式呈现,替代传统“全景图+文字列表”。
全景图传递的是“企业规模”,而用户真正关心的是“我的问题如何被解决”。
案例对比:某新能源汽车官网用电池电芯的显微级特写(展示蜂窝结构工艺),比工厂航拍图转化率高47%。

相关案例
更多案例相关文章
-
一个优秀的新闻详情页应该怎么设计?
2025-04-28 | 网页设计
一个优秀的新闻详情页设计,不仅要关注内容本身,更要通过科学布局,引导用户深入浏览。如果你正在建设或改版网站,不妨从一个专业的新闻详情页开始,打好基础。
-
国内建站公司这么多?为什么很多客户选择派迪科技
2025-04-28 | 网页设计
国内建站公司数不胜数,各种建站服务五花八门,那么建站公司哪家好?对于真正注重品质、服务和安全的企业来说
-
企业官网视觉设计的3个常见误区,以及优化建议!
2025-04-08 | 网页设计
视觉设计不只是美工,更是影响客户判断、操作与信任的关键。一套好的官网视觉设计应该做到:美观统一、 信息清晰、 易于操作、 彰显品牌专业度


