网站常见问题页面的8种实用展示形式?
一个清晰的“常见问题(FAQ)”页面能快速解决问题,减少沟通成本。但如何设计这个页面才能让信息更易懂、查找更方便?以下是几种常见的展示形式,供参考。
1. 基础问答列表
最简单的形式,将问题与答案直接按顺序排列,类似“一问一答”的文档。
特点:内容直观,适合问题数量较少的情况。
注意:问题较多时,列表过长可能影响浏览效率。

2. 分类目录导航
根据问题类型划分板块,比如“支付问题”“账户管理”“售后服务”等,用户可按分类查找。
适用场景:问题类型多样、数量较多的网站(如电商平台)。
优化建议:分类名称要简洁明确,避免用户混淆。
3. 搜索框+关键词匹配
在页面顶部添加搜索栏,用户输入关键词后,系统自动筛选相关问题。
优势:适合内容庞杂的网站,节省用户手动翻找的时间。
注意:需优化关键词匹配逻辑,避免搜索结果不相关。

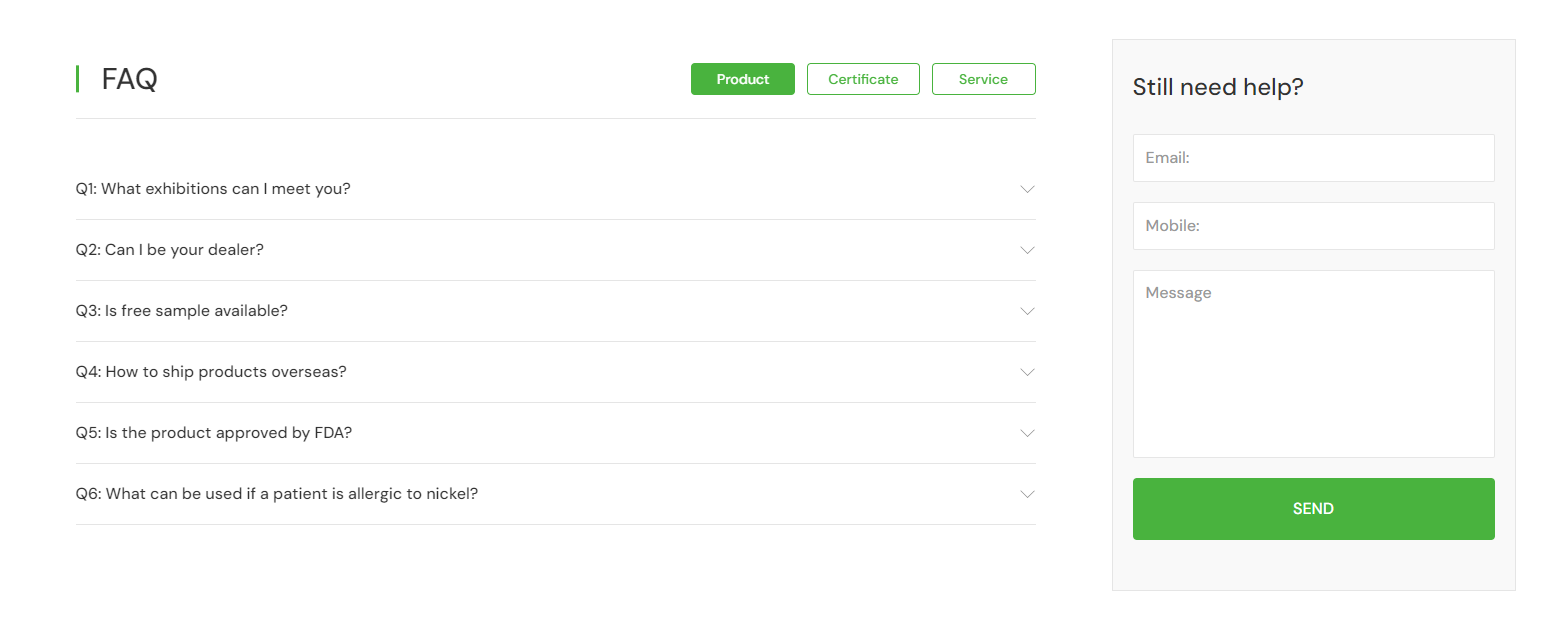
4. 折叠式问答(手风琴样式)
每个问题以标题形式展示,点击后可展开答案,页面保持简洁。
优点:节省空间,适合移动端或问题较多的页面。
示例:常见于软件帮助中心或服务类网站。
5. 图文结合说明
用图片、流程图或视频辅助文字解答,降低理解门槛。
适用情况:操作类问题(如安装教程、功能使用步骤)。
提示:确保图片清晰,加载速度快,避免影响体验。
6. 分页或锚点跳转
将问题分页显示,或通过页面锚点快速定位到具体板块。
适用场景:超长页面中帮助用户快速跳转。
注意:分页过多可能增加操作步骤,需权衡使用。
7. 互动问答(聊天机器人)
通过智能机器人引导用户提问,并自动推荐答案。
优势:交互感强,模拟真人对话体验。
提醒:需预设足够多的问题库,避免机器人无法识别用户需求。
8. 动态筛选标签
用户通过勾选标签(如“订单问题”“退款问题”)筛选出对应内容。
特点:灵活高效,适合问题属性交叉的场景。
示例:教育平台可按“课程报名”“学习工具”等标签分类。
如何选择适合的形式?
根据内容体量:问题少用基础列表,问题多用搜索或分类。
考虑用户习惯:移动端优先折叠式,操作类问题多用图文。
保持更新维护:定期检查过时内容,补充新问题。
无论选择哪种形式,核心目标是让用户快速找到答案。设计时尽量简化操作步骤,避免复杂排版,同时通过用户反馈持续优化页面体验。


