用户个人中心——更换邮箱流程设计指南?
在网站或平台的用户系统中,支持用户自主更换绑定邮箱,是一项非常基础但非常重要的功能。它直接关系到账号安全、通知正常推送和找回密码等关键场景。因此,在开发更换邮箱功能时,需要从验证流程、安全机制、异常处理等多个角度来设计和实现。
下面将具体展开更换邮箱流程的开发思路和注意事项。
核心流程
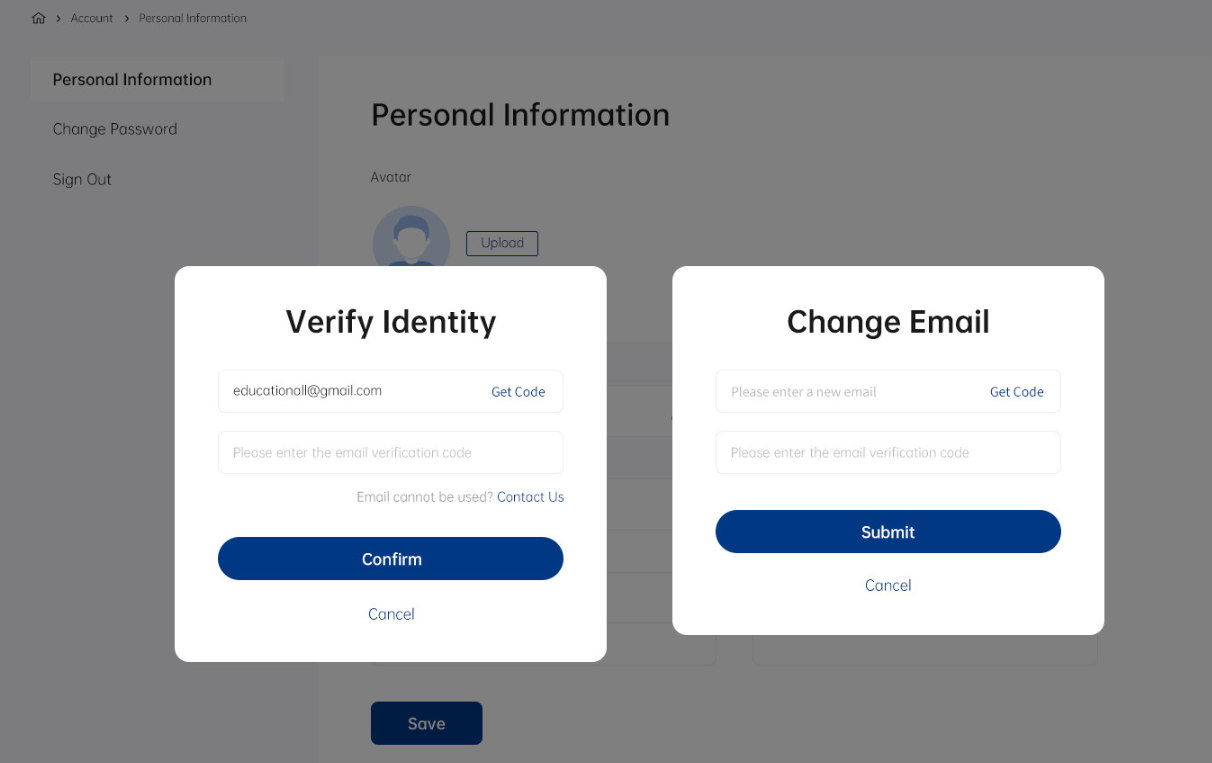
更换邮箱通常分为两个步骤:验证旧邮箱 → 绑定新邮箱。
第一步,用户在个人中心页面点击“更换邮箱”,系统需要先验证用户当前绑定的旧邮箱地址。后台发送一封带有验证码的邮件到旧邮箱,用户输入验证码,验证成功后才能继续下一步。这个环节是必须的,目的是防止账号被恶意篡改。
第二步,用户填写新的邮箱地址,并再次接收新的验证码。这次的邮件发送到用户输入的新邮箱。用户完成验证码填写并提交,验证通过后,系统正式更新账户绑定的邮箱信息。
这一整个流程必须做到先验证身份,再验证新地址,两步缺一不可。

具体开发要点
首先,验证码发送机制需要注意防刷,比如每次点击发送验证码后,应当设置冷却时间(例如60秒内不可重复发送),避免被短时间内反复触发。同时,验证码本身应该有过期机制,通常有效期设置在5分钟到10分钟之间。超时后,需要重新获取新的验证码。
验证码验证时,需要准确区分是验证旧邮箱,还是验证新邮箱。每一个阶段提交的验证码,都应该和当前操作的上下文绑定,避免用户跳步或篡改流程。
在用户输入新邮箱地址时,除了基础的邮箱格式校验外,系统还应检测该邮箱是否已经被其他账户注册绑定,以防止邮箱重复绑定的问题。
如果用户当前的旧邮箱无法使用,比如邮箱丢失或者邮箱地址错误,这种特殊情况需要设计备用流程,比如提供一个联系客服申诉通道,手动辅助用户完成更换操作。
前端交互细节
在前端设计上,每个步骤应该有明确的提示。比如验证码发送成功后,显示倒计时,并且在倒计时结束前禁用再次发送按钮。验证码输入框要足够醒目,并允许用户快速粘贴验证码内容,减少误操作。
如果验证码错误或超时,应给出具体的提示语,如“验证码错误,请检查输入”或“验证码已过期,请重新获取”,不要只提示一个简单的“验证失败”,这样可以减少用户疑惑和操作成本。
确认更换成功后,应该给出清晰的反馈,例如弹出提示框:“您的邮箱已成功更新为xxx@xxx.com”,并引导用户返回个人中心页面。
整个交互过程中,状态切换要自然连贯,避免频繁跳转页面。验证、输入新邮箱、完成绑定,这三步建议全部在一个弹窗或一页内完成,保持体验的连贯性和流畅性。
安全性要求
后台在处理邮箱变更请求时,要严格记录操作日志,包括用户ID、旧邮箱、新邮箱、操作时间、操作IP等信息。这些日志对于后续问题排查、异常申诉或者审计非常重要。
同时,要对频繁请求验证码、异常频繁更换邮箱的行为设置风控规则,必要时可以触发风控拦截或者进行人工审核。
在数据传输过程中,验证码请求和邮箱修改操作应当通过 HTTPS 加密传输,防止中间人攻击窃取信息。
异常场景补充
除了正常流程,还要考虑一些特殊情况的处理:
验证码过期后自动提示,并引导重新发送。
网络异常提交失败时,保留用户输入的数据,避免用户重新填写。
新邮箱格式非法或被占用时,及时阻断流程,并清晰提示原因。
验证码输入错误超过3次以上,可以增加验证码刷新或短信辅助验证等防护机制。
通过以上流程和细节设计,可以在保证账号安全的同时,让用户更顺利地完成邮箱更换操作,也能有效提升整体平台的专业度与信任感。
在实际开发过程中,每个步骤都要兼顾安全性、易用性、错误处理三个维度,做到既严谨又流畅,才能让用户有良好的体验,同时保障系统稳定安全运行。
相关案例
更多案例相关文章
-
会员网站标准、专业的找回密码功能应该怎么设计?
2025-04-28 | 网站开发
找回密码虽然是网站开发中的“小功能”,但它背后体现的是网站对用户体验和账户安全的深度思考。
-
网站开发需要多久?一般为期两个月
2025-04-25 | 网站开发
网站开发不是一蹴而就的事情,它是一项系统工程。一个结构合理、设计美观、运行稳定的网站,往往需要专业团队按阶段推进,才能真正成为企业的营销利器。
-
网站开发语言:.NET、JSP 和 PHP 的区别对比
2025-04-15 | 网站开发
当网站开发使用 .NET、JSP、PHP 这些不同的技术时,每种都有自己的特点和适用场景。下面简单比较一下,再聊聊 PHP 的那些好处。


