可视化 + 工程场景 + 参数透明,构建专业工业设备官网
一、项目背景
Seamless 是专注于紫外光固化修复设备与高效应急运维解决方案的技术型企业。本次网站设计以“SUV1500修复车”为核心产品展示页面,目标是将技术参数、设备构造、实际场景与服务理念融合成一套清晰易读的网页结构,提升客户对产品认知和采购转化效率。

二、页面结构解析
场景驱动——结构清晰——数据可信——信任导向
1、 视觉首屏:专业即信任的第一眼冲击
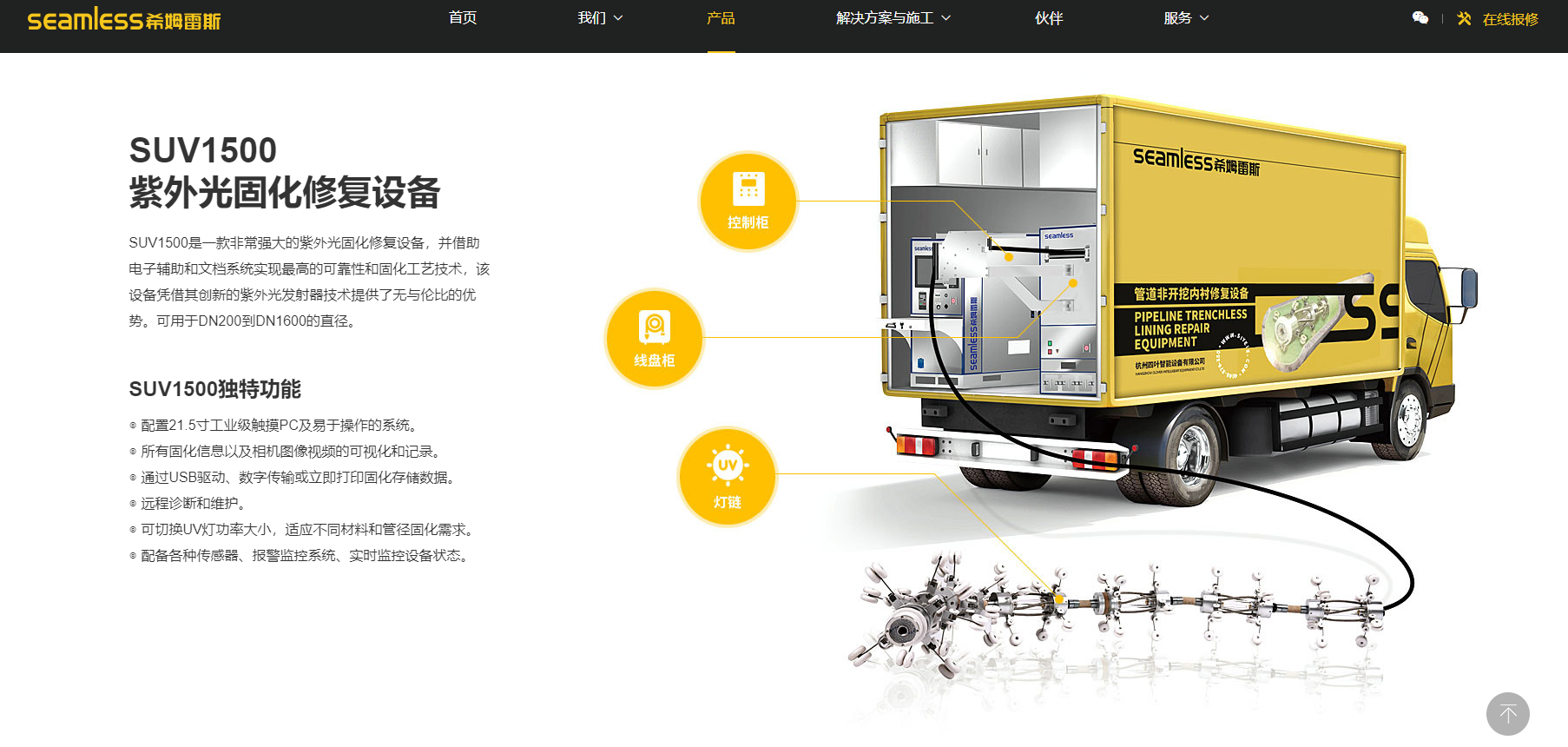
顶部全幅高清图片展示设备运行场景,蓝色光束强化“紫外固化”科技感;
“光速修复”口号搭配黄黑品牌色,传达高效、专业、可靠的品牌印象;
页面导航清晰明确,定位“产品页”功能属性。

2、中部主体:信息分块,讲清“是什么 + 怎么用”
产品介绍区简洁明了介绍SUV1500的功能、特点、适用范围;
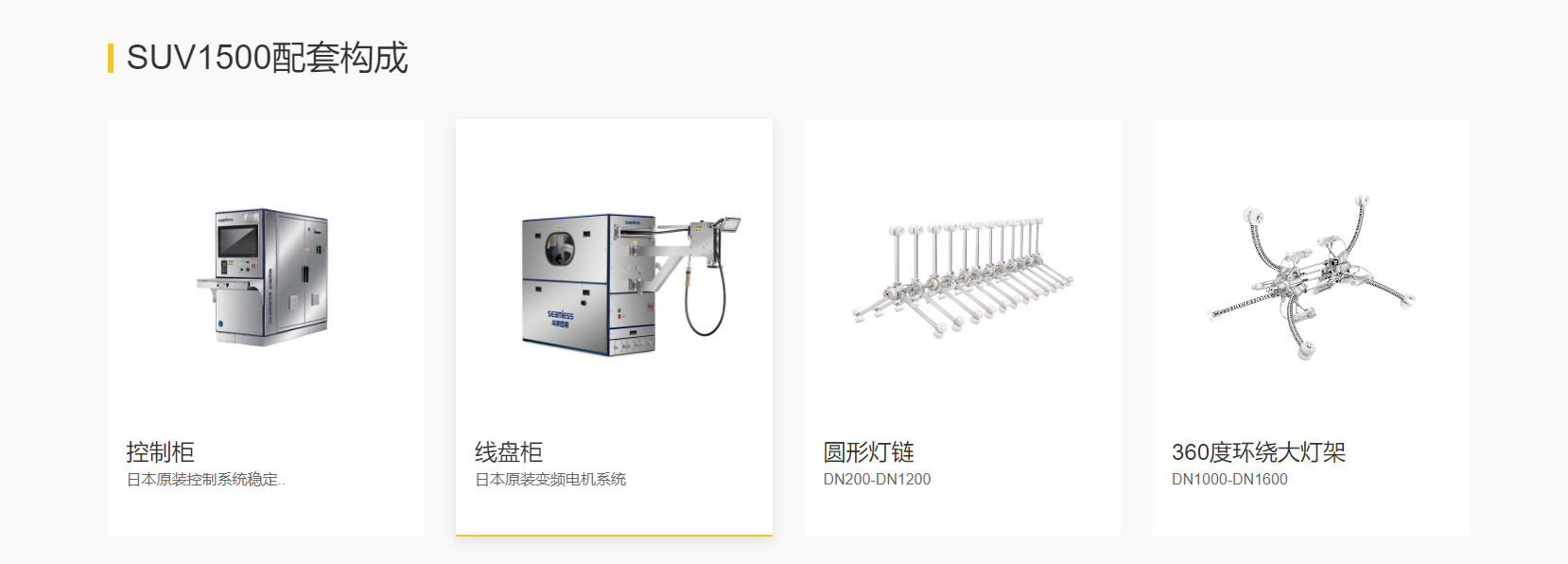
模块化图文说明(设备图、构成图、配套图)帮助客户快速理解产品组成;
三点式图解修复流程(定位、构建、固化)降低技术理解门槛;
产品优势列表从功能、效率、安全、便捷等多维度阐明使用价值;
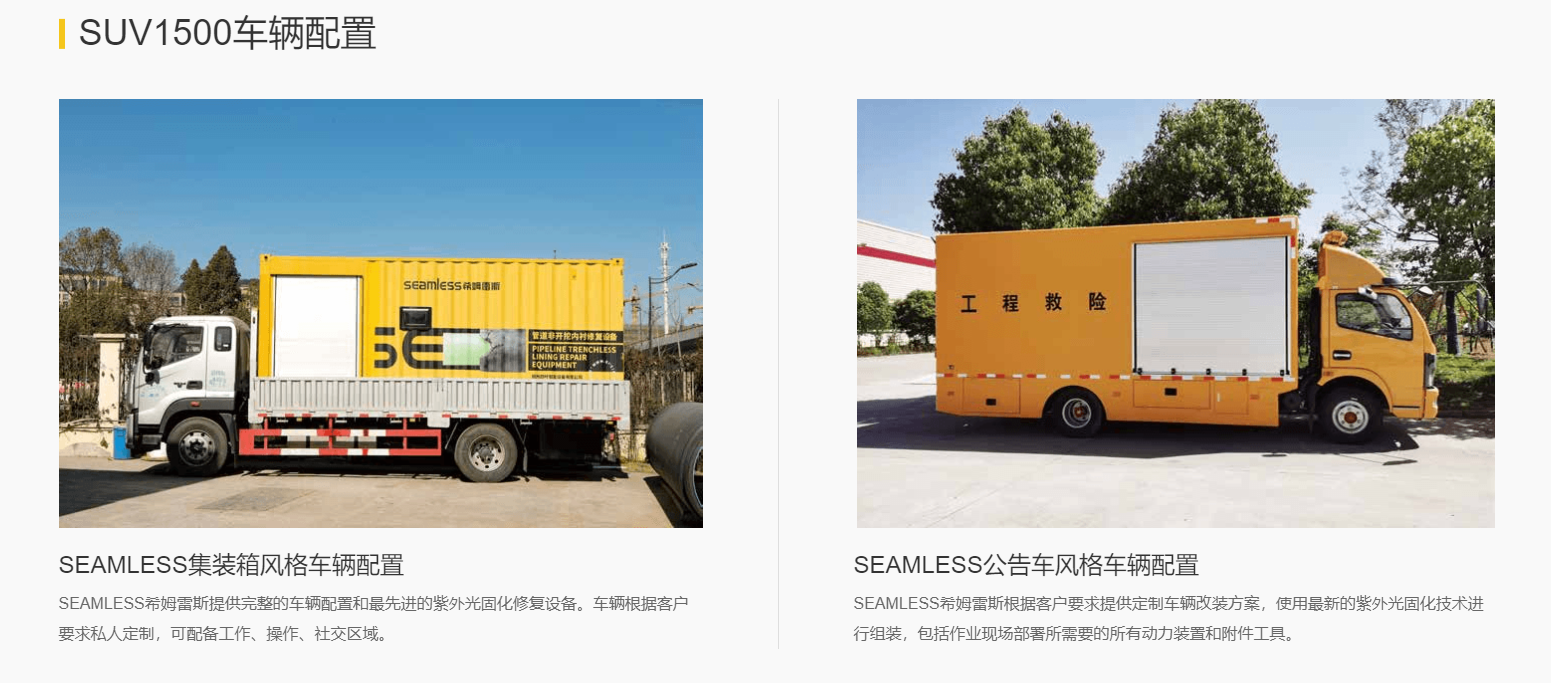
车辆改装方案直观展示不同客户定制场景(如抢修车、冷链车);
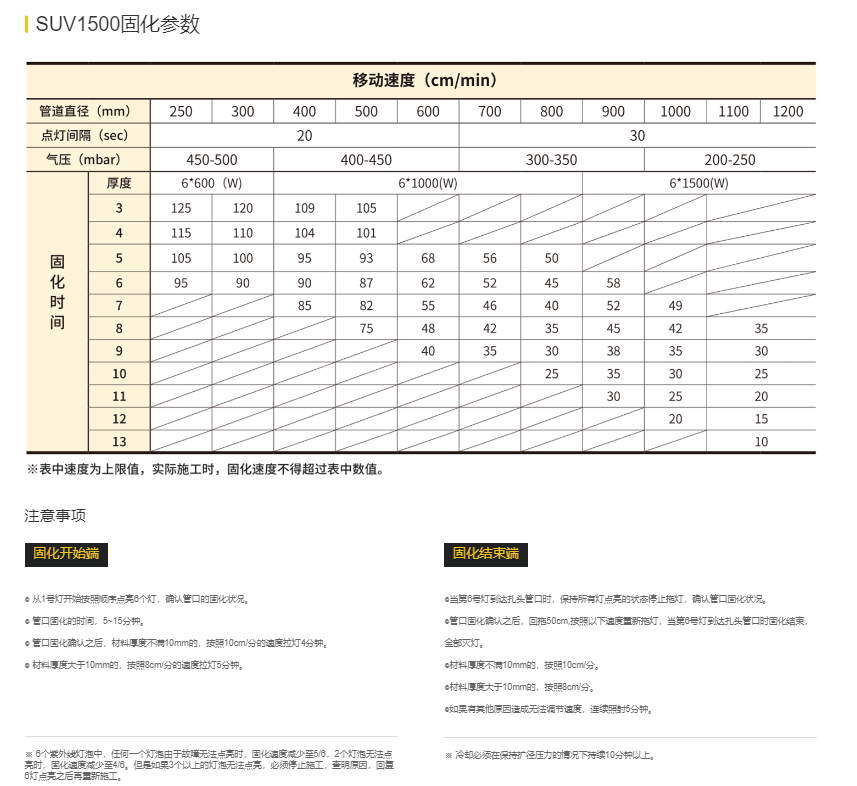
技术参数表用工程师思维输出精准数据,增强专业信任感。

3、底部结构:说明+引导
明确列出固化前/固化后注意事项,体现专业度与售后服务意识;
明确客服通道、公司介绍、联系方式,完成服务闭环。

4、视觉与色彩策略
主色调为黑黄白:黄色突出“修复车”识别感,黑白体现科技与严谨;
图文风格清晰专业,图片真实还原设备与使用情境,避免抽象空洞设计;
细节标注明确、图例风格工程感强,有助于采购人员、技术负责人判断适配性。

5、功能导向与用户体验亮点
页面内容结构清晰、上下逻辑流畅,便于工业客户“扫图+读点+查参数”;
所有内容围绕采购方关心的4件事展开:
是什么?
怎么用?
靠谱吗?
参数对吗?页面节奏“图强文弱”,利于移动端浏览同时兼顾PC端工程人员查阅;
表格数据对比明确,避免堆砌术语,而是用实际速度/时间/功率做判断依据;
明确按钮“了解更多”/“客服电话”形成转化路径。
相关案例
更多案例相关文章
-
从静态到动态,让品牌在网页上“动”起来——包装官网设计
2025-10-13 | 案例分析
本案例展示派迪科技为灵敏包装打造的全新企业官网,通过视频主视觉与交互设计,让制造业品牌实现数字化升级。
-
地板品牌官网设计:不仅是官网,更是品牌的全球展示窗口
2025-05-15 | 案例分析
本次品牌官网的设计不仅完成了一个企业官网的视觉升级,更构建了一个集产品传播、品牌背书、国际沟通于一体的数字化展示平台。
-
认证服务行业网站设计 | 打造专业可信的国际化服务平台
2025-04-18 | 案例分析
本项目由派迪科技为一家专注于汽车出海认证服务的技术企业量身定制,网站围绕“专业可信、国际视野、行业权威”三大核心理念展开策划与设计。


