产品列表页面的10种常见展示形式?
产品列表页面是用户浏览和筛选商品的核心入口,清晰合理的展示形式能帮助用户快速找到目标产品,提升浏览效率与购买意愿。以下整理了几种常见的布局方式,可根据实际需求灵活选择。
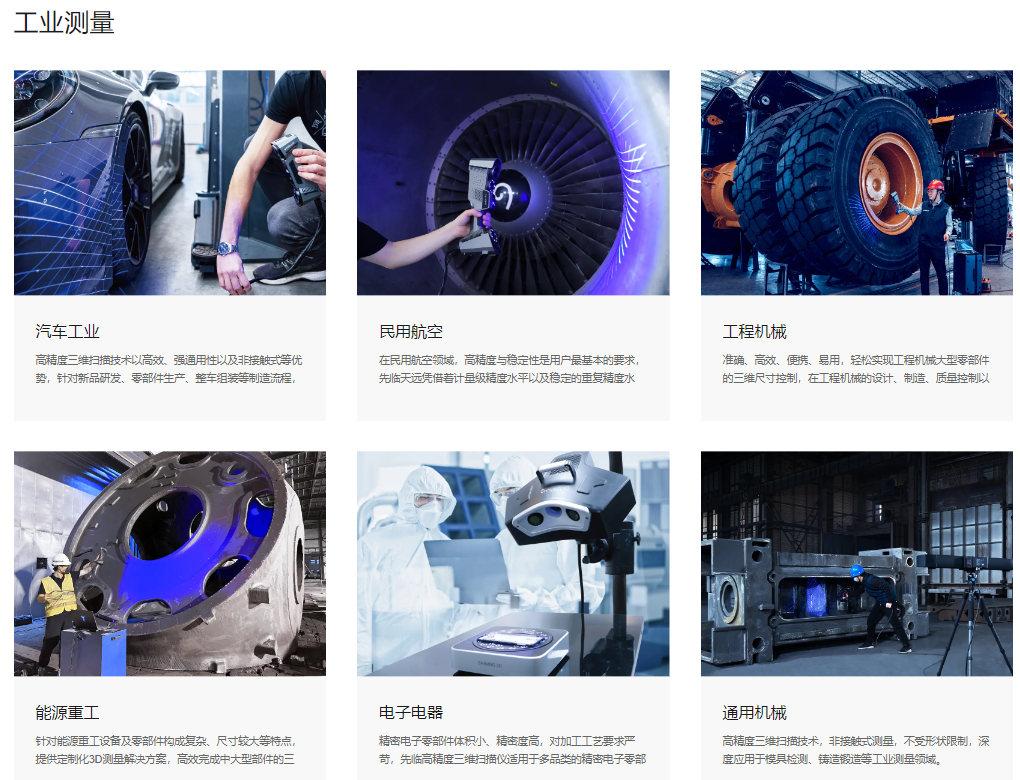
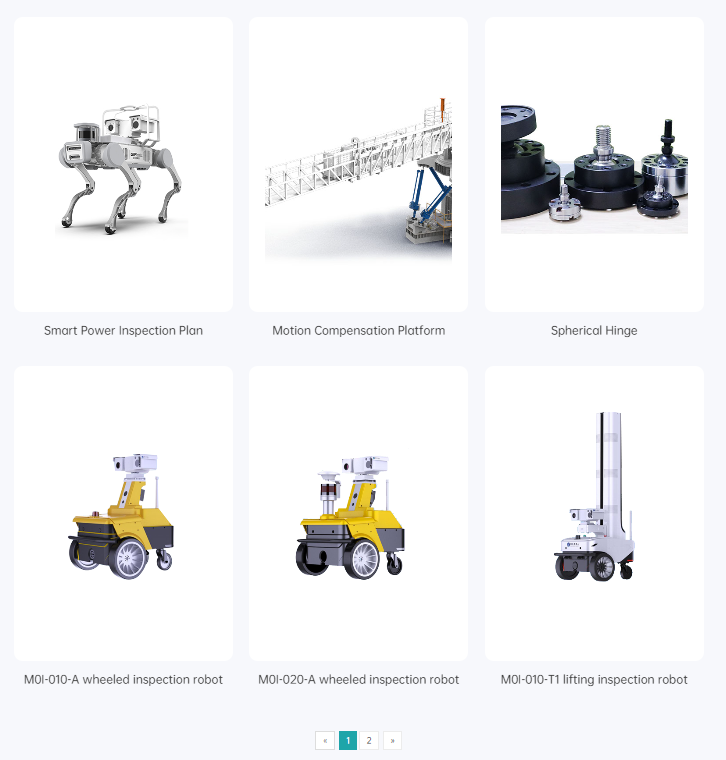
1. 网格布局
将产品以整齐的网格排列,通常展示缩略图、名称和价格。
适用场景:服装、家居、电子产品等视觉优先的品类。
注意:图片尺寸需统一,避免页面杂乱。

2. 列表布局
纵向排列产品,每行显示文字信息(如名称、参数、价格)和较小缩略图。
特点:信息密度高,适合参数对比类产品(如笔记本电脑、家电)。
优化建议:突出关键参数(如“续航10小时”“支持5G”)。

3. 瀑布流布局
产品以不同高度的卡片错落排列,随着滚动自动加载新内容。
优势:视觉吸引力强,适合图片为主的内容(如美妆、艺术品)。
注意:需优化加载速度,避免卡顿。
4. 卡片式设计
每个产品用独立卡片承载,包含图片、标题、价格和简单按钮(如“加入购物车”)。
适用场景:移动端页面或希望强调单个产品的场景。
提示:卡片间距不宜过小,避免误触。
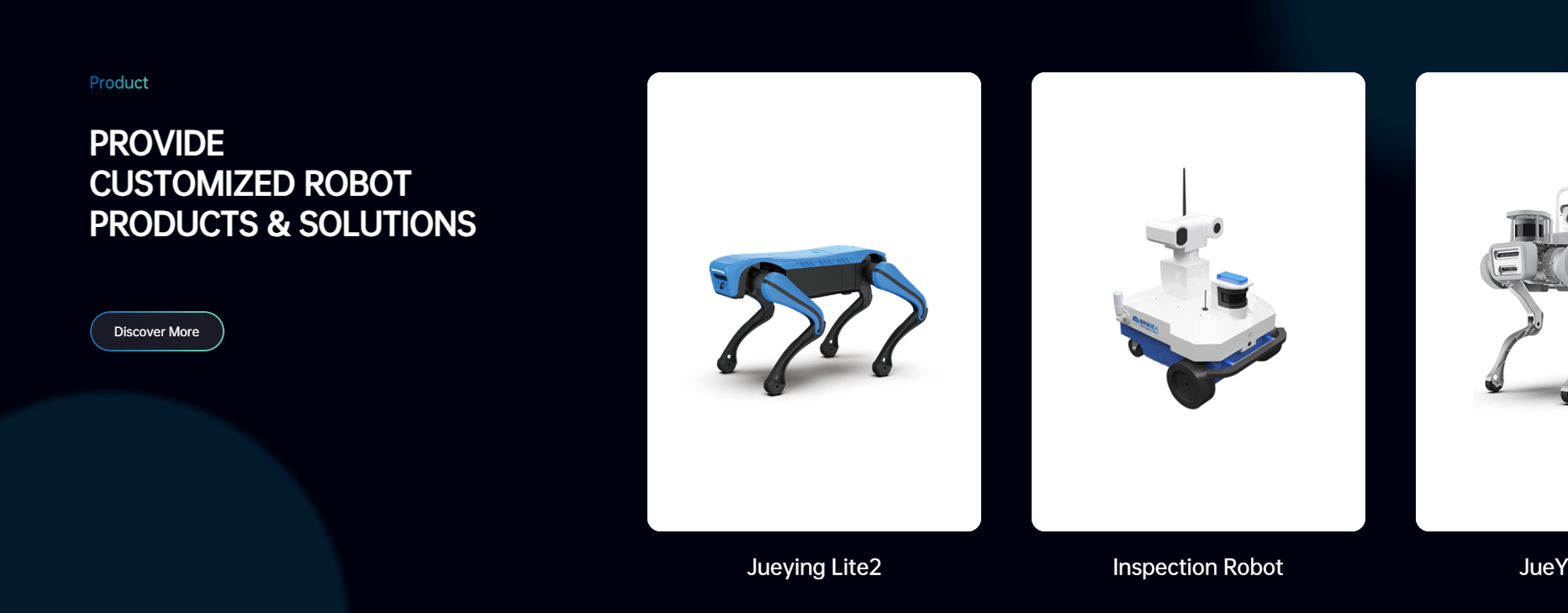
5. 横向滑动列表
允许用户横向滑动浏览同一类别的产品(如“热销榜”“新品推荐”)。
特点:节省空间,适合突出少量重点商品。
注意:滑动区域需清晰标识,避免用户忽略。

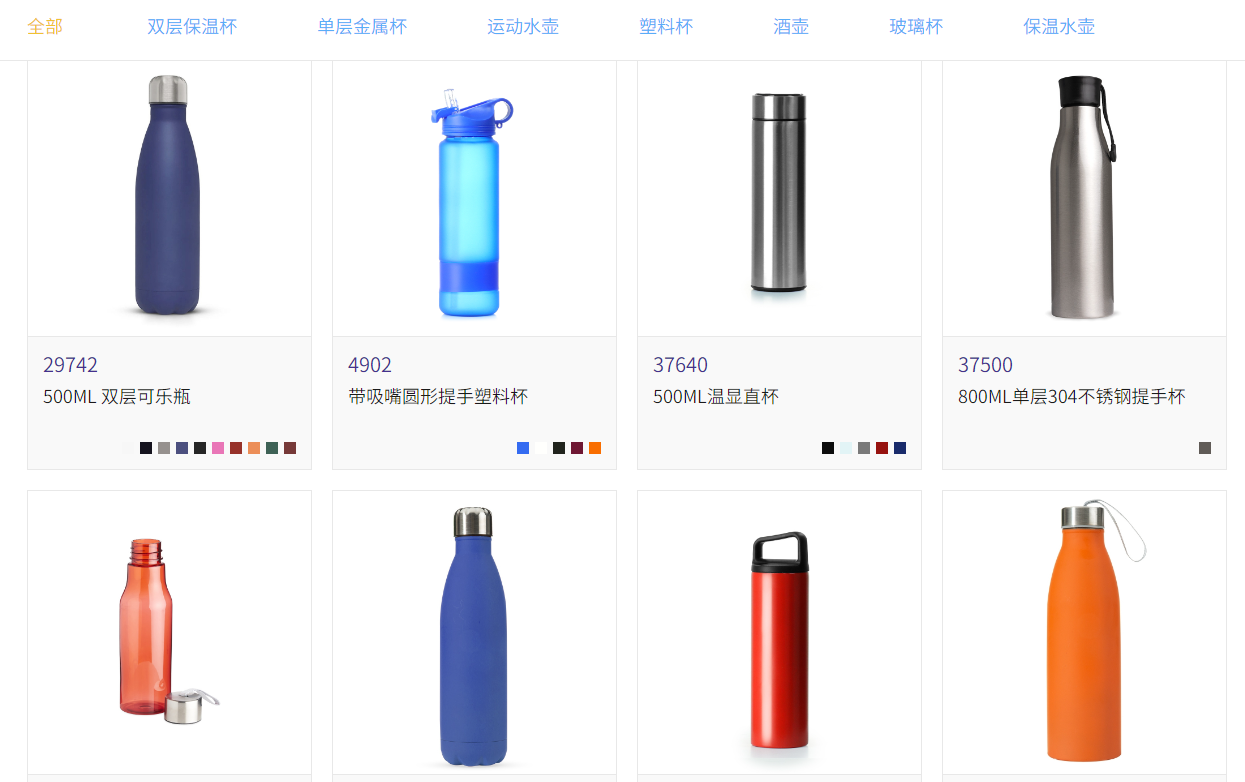
6. 带筛选器的组合布局
在页面侧边或顶部提供筛选条件(如价格区间、品牌、颜色),搭配网格或列表展示。
适用场景:SKU数量庞大的电商平台(如综合商城)。
优化建议:默认展示高频筛选选项,减少用户操作步骤。
7. 分页展示
将产品按页码分隔显示,用户可点击翻页或跳转。
特点:传统且可控,适合目标明确的用户。
注意:分页器位置需固定,避免用户迷失。

8. 对比模式
允许用户勾选多个产品,并直接对比参数、价格等差异。
适用场景:高单价或功能复杂的产品(如手机、保险套餐)。
提示:对比项不宜过多,聚焦核心差异点。
9. 个性化推荐模块
根据用户浏览记录或偏好,展示“猜你喜欢”“看了又看”等推荐列表。
优势:提升转化率,减少用户决策时间。
注意:推荐逻辑需自然,避免强行推送。
10. 混合布局
结合多种形式,比如顶部用横向滑动展示爆款,下方用网格排列常规商品。
适用场景:需要兼顾重点推广与常规浏览的页面。
提示:不同模块间需有视觉区分,避免混淆。
无论选择哪种形式,核心是减少用户寻找目标产品的成本。