作品展示页面如何排版设计?——以极简美学呈现内容价值?
在网站设计中,作品展示页(Portfolio/Gallery)是非常重要的一部分。它不仅承载了内容,也直接影响着访客对品牌的第一印象。一个好的作品展示页面,在排版、结构和视觉设计上,需要做到清晰、舒服、容易浏览。
下面结合案例,聊聊作品展示页该怎么设计和排版:
1. 排版布局:整齐有序,浏览轻松
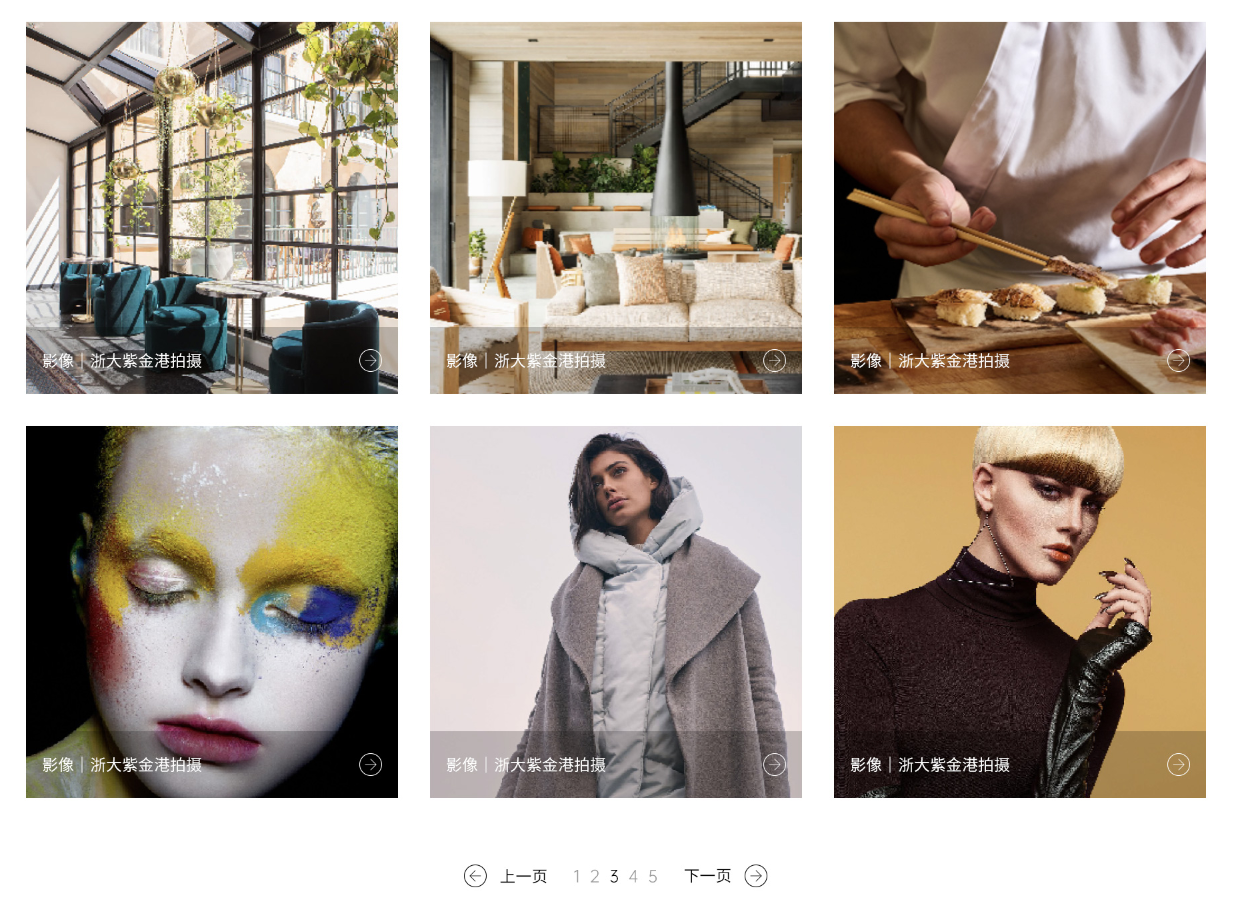
作品区采用了标准化网格布局,每行三列,排列整齐,让页面看上去干净清晰。
图片之间留有适当空隙,整体呼吸感很好,不会让人觉得拥挤。
每个作品像独立的卡片一样排列,图文结合,方便用户快速找到想看的内容。
这种模块化布局,不仅在电脑上好看,在手机和平板上打开也能自动适配。
核心要点:整齐、轻松、能延展

2. 页面结构:层次分明,指引自然
页面一开始,用了大标题“作品展示”,直接告诉用户这个版块的主题。
右边有分类筛选器,让访客可以按照不同类别快速筛选,省去反复翻找的麻烦。
中间是重点作品区,页面干净利落,没有太多杂乱的装饰,方便集中注意力。
页底采用分页设计,让浏览过程有节奏感,不会因为内容太多而显得累赘。
核心要点:重点突出、结构清楚、操作简单
3. 视觉设计:留白大气,突出作品
页面整体以大面积白色为主,让视觉空间看起来更开阔,焦点自然落在作品上。
底部用了反差明显的黑色区域,搭配大字号口号“JUST BE HAPPY”,让整体有了更丰富的节奏感。
色彩非常克制,主要是黑、白、灰为主,保持了页面的专业感和统一性。
核心要点:留白得当、内容突出、风格统一

4. 交互细节:让浏览更有趣
当鼠标移动到作品上时,图片会有轻微变化,比如变亮或出现小动效,增加互动感。
每个作品图右下角的小箭头提示,可以直接点击查看详情,操作直观又自然。
页脚区域也很完整,不仅列出了网站导航,还加了社交媒体信息,方便访客进一步了解。


